Pantry Website
The Blue Jay Pantry website emerged as a user-friendly and inclusive platform, designed to meet the diverse needs of the campus community. Visitors to the site could browse an extensive catalog of food items, complete with descriptions, nutritional information, and availability status. A streamlined checkout process enabled users to select their desired items and schedule convenient pickup times, ensuring a hassle-free experience for all. To streamline their development workflow and ensure seamless collaboration, the student team turned to GitHub. By creating a dedicated repository for the Blue Jay Pantry project, they established a centralized platform for version control, issue tracking, and code sharing. Through branching and pull requests, team members collaborated on new features, bug fixes, and optimizations, fostering a culture of transparency and accountability
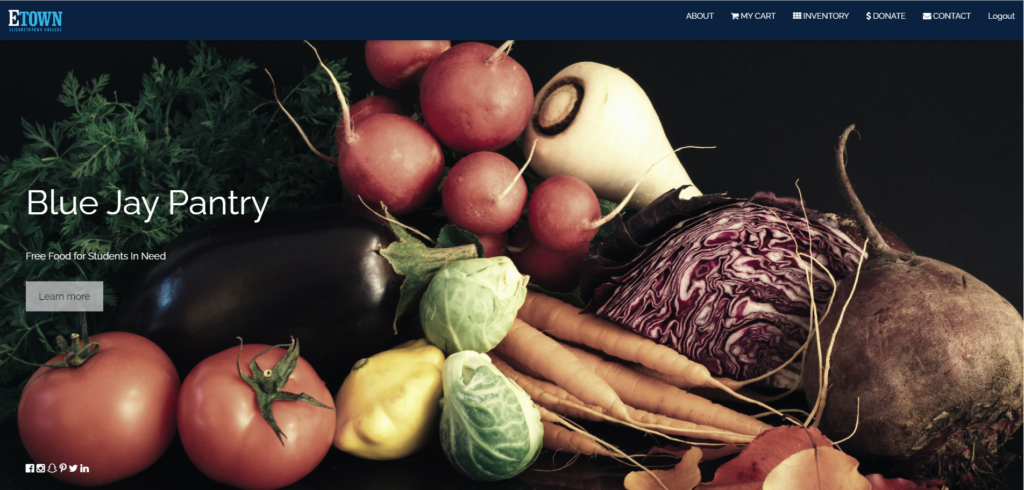
Home Page

This is the homepage for the pantry website
Login Page

This page allows users to login with their student ID number or admin with a username and password
Registration Page

New users are required to complete a questionnaire, which will provide the necessary data for administrative reporting purposes
Inventory Page

Users can view pantry items and their quantities on this page, and then add them to their carts
Edit Inventory Page

This page can be accessed by admin to see all items in the pantry and allow them to edit them
Edit Item Page

This is the page that an admin will be on once they click edit item, where they can make updates to the items and save them or delete the item entirely. This is also a very similar page to adding an item
Report Page

The reports page is only seen by the admin and is where they can view website data
Tools Used
Visual Studio - used for an integrated development environment (IDE) for writing and editing my code.
Git Hub- Used a GitHub repository to store project code and branches to manage different features or versions of the website. It also allowed for easy collaboration between group members.
PHP- Was what a little over half of the code was written in
HTML/CSS- Made up a large chunk of the remaining code.
Java Script- Was used to move data around
SQL- Was used to create a database with numerous tables to allow us to keep track of necessary data and was also used to retrieve data from the database and display the correct information on the webpage
Git Hub- Used a GitHub repository to store project code and branches to manage different features or versions of the website. It also allowed for easy collaboration between group members.
PHP- Was what a little over half of the code was written in
HTML/CSS- Made up a large chunk of the remaining code.
Java Script- Was used to move data around
SQL- Was used to create a database with numerous tables to allow us to keep track of necessary data and was also used to retrieve data from the database and display the correct information on the webpage
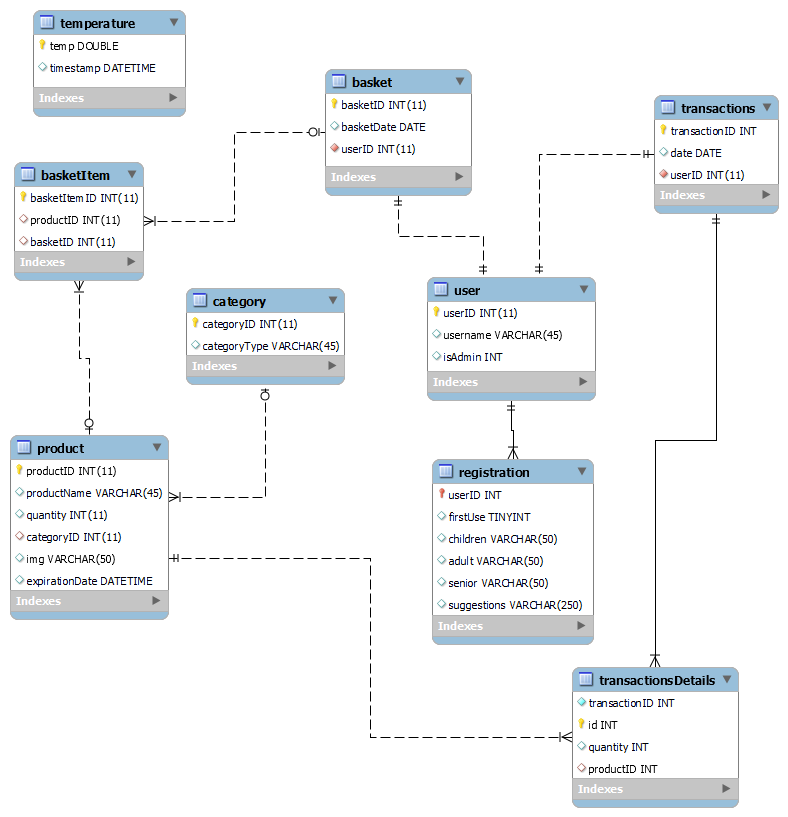
Database